●xmlでボタンなどの形状を動的に設定
■xmlのリソース作成
まず、プロジェクトのフォルダをエクスプローラーで開いて
MyApplication\app\src\main\res\drawable
までたどり着きます。
その中にsample.xmlという名前のファイルを新規作成します。
sample.xmlをメモ帳などで開いて、以下の内容を書き込んで保存します。
<!-- shapeは形状の設定 -->
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" >
<!-- solidは背景の設定 -->
<solid android:color="#FF0000" />
<!-- strokeは外枠の線の設定 -->
<stroke android:width="10px" android:color="#0000FF" />
<!-- paddingは余白の設定 -->
<padding android:left="100px" android:top="200px" android:right="300px" android:bottom="400px" />
<!-- cornersは四隅の丸みの度合い-->
<corners android:radius="100px" />
<!-- gradientは背景をグラデーションさせる設定 背景色を塗り直してしまうから上のsolidの設定は無効になる-->
<gradient android:startColor="#FF0000" android:endColor="#FFFFFF" />
</shape>
<!-- --> で囲まれた中の文字はコメントですので、もし文字化けなどでエラーが起きた場合には、
コメント行を削除してください。文字コードの関係でエラーがたぶん起きますので。
■javaコードでリソースの設定
android.widget.TextView t=(android.widget.TextView)findViewById(R.id.textView );
t.setBackgroundResource(R.drawable.sample);
最初の1行目は参照を取るだけですが、次の行でリソースに設定しています。
R.drawable.sampleのsampleはファイル名であり、sample.xmlを指しています。
実際にTextViewとButtonで動作させるとこのような感じになります。
ただ、画面サイズよりボタンなどがはみ出してしまうと文字が表示されませんので注意が必要です。
 ■ボタンの押した時の色を変える
しかし、今のままではボタンを押してものっぺらぼうで押した気分がしません。
そこでセレクターでリソースを切り替えることにします。
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="false" android:state_enabled="true">
<shape android:shape="rectangle" >
<solid android:color="#FF0000" />
<stroke android:width="10px" android:color="#0000FF" />
<padding android:left="100px" android:top="100px" android:right="100px" android:bottom="100px" />
<corners android:radius="100px" />
<gradient android:startColor="#FF0000" android:endColor="#FFFFFF" />
</shape>
</item>
<item android:state_pressed="true">
<shape android:shape="rectangle" >
<solid android:color="#FF0000" />
<stroke android:width="10px" android:color="#0000BB" />
<padding android:left="100px" android:top="100px" android:right="100px" android:bottom="100px" />
<corners android:radius="100px" />
<gradient android:startColor="#BB0000" android:endColor="#BBBBBB" />
</shape>
</item>
<item android:state_enabled="false">
<shape android:shape="rectangle" >
<solid android:color="#BBBBBB" />
<stroke android:width="10px" android:color="#BBBBBB" />
<padding android:left="100px" android:top="100px" android:right="100px" android:bottom="100px" />
<corners android:radius="100px" />
<gradient android:startColor="#BBBBBB" android:endColor="#BBBBBB" />
</shape>
</item>
</selector>
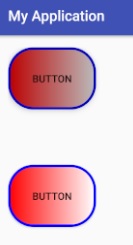
このXMLファイルをボタンに適用するとセレクターの働きで色が変わります。
■ボタンの押した時の色を変える
しかし、今のままではボタンを押してものっぺらぼうで押した気分がしません。
そこでセレクターでリソースを切り替えることにします。
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="false" android:state_enabled="true">
<shape android:shape="rectangle" >
<solid android:color="#FF0000" />
<stroke android:width="10px" android:color="#0000FF" />
<padding android:left="100px" android:top="100px" android:right="100px" android:bottom="100px" />
<corners android:radius="100px" />
<gradient android:startColor="#FF0000" android:endColor="#FFFFFF" />
</shape>
</item>
<item android:state_pressed="true">
<shape android:shape="rectangle" >
<solid android:color="#FF0000" />
<stroke android:width="10px" android:color="#0000BB" />
<padding android:left="100px" android:top="100px" android:right="100px" android:bottom="100px" />
<corners android:radius="100px" />
<gradient android:startColor="#BB0000" android:endColor="#BBBBBB" />
</shape>
</item>
<item android:state_enabled="false">
<shape android:shape="rectangle" >
<solid android:color="#BBBBBB" />
<stroke android:width="10px" android:color="#BBBBBB" />
<padding android:left="100px" android:top="100px" android:right="100px" android:bottom="100px" />
<corners android:radius="100px" />
<gradient android:startColor="#BBBBBB" android:endColor="#BBBBBB" />
</shape>
</item>
</selector>
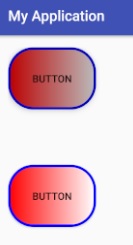
このXMLファイルをボタンに適用するとセレクターの働きで色が変わります。
 画像の上がButtonを押した時、下が通常時です。
無効になると全面灰色になります。
画像の上がButtonを押した時、下が通常時です。
無効になると全面灰色になります。
▲トップページ
>
android
 ■ボタンの押した時の色を変える
しかし、今のままではボタンを押してものっぺらぼうで押した気分がしません。
そこでセレクターでリソースを切り替えることにします。
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="false" android:state_enabled="true">
<shape android:shape="rectangle" >
<solid android:color="#FF0000" />
<stroke android:width="10px" android:color="#0000FF" />
<padding android:left="100px" android:top="100px" android:right="100px" android:bottom="100px" />
<corners android:radius="100px" />
<gradient android:startColor="#FF0000" android:endColor="#FFFFFF" />
</shape>
</item>
<item android:state_pressed="true">
<shape android:shape="rectangle" >
<solid android:color="#FF0000" />
<stroke android:width="10px" android:color="#0000BB" />
<padding android:left="100px" android:top="100px" android:right="100px" android:bottom="100px" />
<corners android:radius="100px" />
<gradient android:startColor="#BB0000" android:endColor="#BBBBBB" />
</shape>
</item>
<item android:state_enabled="false">
<shape android:shape="rectangle" >
<solid android:color="#BBBBBB" />
<stroke android:width="10px" android:color="#BBBBBB" />
<padding android:left="100px" android:top="100px" android:right="100px" android:bottom="100px" />
<corners android:radius="100px" />
<gradient android:startColor="#BBBBBB" android:endColor="#BBBBBB" />
</shape>
</item>
</selector>
このXMLファイルをボタンに適用するとセレクターの働きで色が変わります。
■ボタンの押した時の色を変える
しかし、今のままではボタンを押してものっぺらぼうで押した気分がしません。
そこでセレクターでリソースを切り替えることにします。
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="false" android:state_enabled="true">
<shape android:shape="rectangle" >
<solid android:color="#FF0000" />
<stroke android:width="10px" android:color="#0000FF" />
<padding android:left="100px" android:top="100px" android:right="100px" android:bottom="100px" />
<corners android:radius="100px" />
<gradient android:startColor="#FF0000" android:endColor="#FFFFFF" />
</shape>
</item>
<item android:state_pressed="true">
<shape android:shape="rectangle" >
<solid android:color="#FF0000" />
<stroke android:width="10px" android:color="#0000BB" />
<padding android:left="100px" android:top="100px" android:right="100px" android:bottom="100px" />
<corners android:radius="100px" />
<gradient android:startColor="#BB0000" android:endColor="#BBBBBB" />
</shape>
</item>
<item android:state_enabled="false">
<shape android:shape="rectangle" >
<solid android:color="#BBBBBB" />
<stroke android:width="10px" android:color="#BBBBBB" />
<padding android:left="100px" android:top="100px" android:right="100px" android:bottom="100px" />
<corners android:radius="100px" />
<gradient android:startColor="#BBBBBB" android:endColor="#BBBBBB" />
</shape>
</item>
</selector>
このXMLファイルをボタンに適用するとセレクターの働きで色が変わります。
 画像の上がButtonを押した時、下が通常時です。
無効になると全面灰色になります。
画像の上がButtonを押した時、下が通常時です。
無効になると全面灰色になります。