■シークバー
シークバーとはスクロールバーのような感じのものです。
スライダのつまみを動かすことによって値を変更したり設定したりできます。

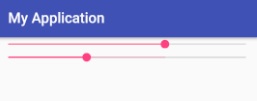
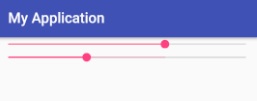
二本目のシークバーに少し薄い色のバーがあるのが見えるでしょうか?
それがSecondaryProgressになります。
getProgressとsetProgressで値を取得、設定することにより
1本目のシークバーを動かすと2本目のシークバーも連動して動きます。
下のプログラムを実行するとこのような画面になります。
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
android.widget.SeekBar seekbar1,seekbar2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
android.widget.LinearLayout ll=new android.widget.LinearLayout(this);
ll.setOrientation(android.widget.LinearLayout.VERTICAL);
seekbar1=new android.widget.SeekBar(this);
seekbar2=new android.widget.SeekBar(this);
seekbar1.setMax(100);//最大値を設定する
seekbar2.setMax(200);
ll.addView(seekbar1);
ll.addView(seekbar2);
setContentView(ll);
seekbar1.setOnSeekBarChangeListener(new seekbar_listener());
}
private class seekbar_listener implements android.widget.SeekBar.OnSeekBarChangeListener{
@Override
public void onProgressChanged(android.widget.SeekBar seekBar,int progress,boolean fromUser) {
//シークバーの値が変更された
seekbar2.setProgress(seekbar1.getProgress());//シークバー1の値をシークバー2に設定する
seekbar2.setSecondaryProgress(seekbar1.getProgress()*2);//シークバー1の値をシークバー2のSecondaryProgressの値に設定する
}
@Override
public void onStartTrackingTouch(android.widget.SeekBar seekBar) {
//シークバーのつまみの部分にふれた
//つまみの部分以外をふれて値が変更されたとしても呼ばれないから注意
}
@Override
public void onStopTrackingTouch(android.widget.SeekBar seekBar) {
//シークバーのつまみの部分から指が離れた
}
}
}
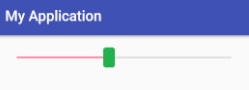
■つまみの画像を変える

このようにつまみの部分の画像を変えるにはまずつまみになる部分の画像を用意します

その画像を res\drawable フォルダの中に入れます
画像ファイルはtest3.pngとして保存しました。
次に画面のXMLでシークバーの部分を開きます
<SeekBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:thumb="@drawable/test3"
android:id="@+id/seekBar" />
赤文字の部分を追加しました。
これで実行するとつまみの部分の画像が入れ替わります。
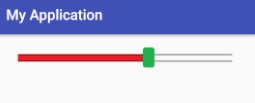
■バーの部分の画像を変える

このようにバーの部分の画像を変えるには、まずバーの部分の画像を用意します
画面サイズによって表示がおかしくなる可能性があります。
私の作成した環境では31ピクセル以下の画像だと背景とバーが段差になりました。
 res\drawable\test.png
res\drawable\test.png
 res\drawable\test2.png
res\drawable\test2.png
二つのバーの前後の画像を準備しました。
次にres\drawableフォルダの中に任意のxmlファイルを作成します。
とりあえず、test_seekbar.xml というファイル名で作成しました。
その中にシークバーのスタイルを設定します。
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:id="@android:id/background">
<bitmap android:src="@drawable/test" />
</item>
<item android:id="@android:id/progress">
<clip>
<bitmap android:src="@drawable/test2"></bitmap>
</clip>
</item>
</layer-list>
この内容でtest_seekbar.xmlのXMLファイルを書き込みました、
それをシークバーに適用するために画面のXMLのシークバーの部分を開きます
<SeekBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:progressDrawable="@drawable/test_seekbar"
android:thumb="@drawable/test3"
android:id="@+id/seekBar" />
赤文字の部分を追加しました。これでバーの部分が任意のリソースで置き換わるはずです。
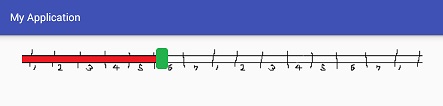
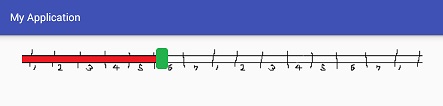
■背景をいろいろ変えてみる
背景の画像に目盛りを振ってみました。
しかし、目盛りとしては正しく振られないため、実際に使うにはシークバーを継承して自力で描画するのがよさそうです。

▼まずは背景として使う画像を準備して差し替えました。
 res\drawable\test.png
res\drawable\test.png
▼そしてtest_seekbar.xmlを差し替えました
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:id="@android:id/background"
android:antialias="true"
android:dither="true"
android:filter="true"
android:gravity="fill"
android:tileMode="disabled">
<bitmap android:src="@drawable/test"/>
</item>
<item android:id="@android:id/progress">
<clip>
<bitmap android:src="@drawable/test2"></bitmap>
</clip>
</item>
</layer-list>
以上で画像のように背景が変わります。
▼XML中で書かれている文字
antialias 文字や線を滑らかに表示する
dither 画像サイズが画面に合わない時に画像調整する
filter サイズが拡大縮小された時に滑らかに表示する
gravity 配置の設定
tileMode タイルモードの設定
gravityとtileModeは試行錯誤で色々試してみないとなかなかうまくいかないです。
▲トップページ
>
android




 res\drawable\test.png
res\drawable\test.png res\drawable\test2.png
res\drawable\test2.png
 res\drawable\test.png
res\drawable\test.png