●javaでフレームレイアウト
フレームレイアウトは左上に配置するレイアウトで、複数配置すると重なって表示されます。
いまいち使い方がわかりにくいレイアウトですが、「重ね合わせる」事により画像の上にグラフィックスを書いたり、
複数のデザインの画面を表示・非表示で切り替えたりできます。
■ウィジットを重ねる
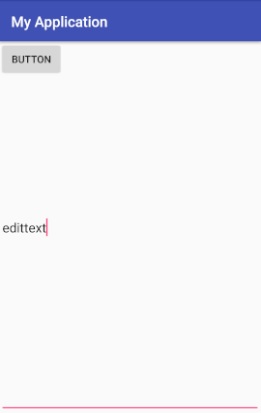
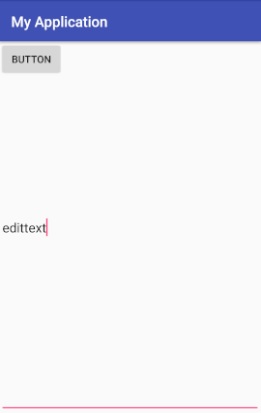
まず、一つのフレームレイアウトに二つのウィジットを配置してみます。
android.widget.FrameLayout framelayout = new android.widget.FrameLayout(this);
android.widget.EditText edittext=new android.widget.EditText(this);
edittext.setText("edittext");
framelayout.addView(edittext);
android.widget.Button button = new android.widget.Button(this);
button.setText("button");
android.view.ViewGroup.LayoutParams params = new android.view.ViewGroup.LayoutParams(
android.view.ViewGroup.LayoutParams.WRAP_CONTENT
,android.view.ViewGroup.LayoutParams.WRAP_CONTENT);
button.setLayoutParams(params);
framelayout.addView(button);
setContentView(framelayout);
実行すると画面一杯に広がったEditTextと必要なサイズのButtonが同時に重なって表示されて、しかも同時に動作します。
どちらが上かとか下かとか考える必要がなく動作するのは素晴らしいです。

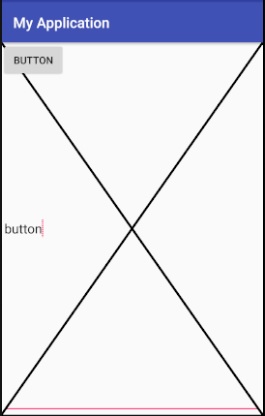
■ウィジットとViewを重ねる
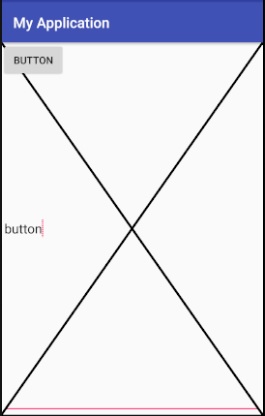
上で作ったプログラムにもう一つビューを重ね合わせてグラフィックスを表示します。
uview uv=new uview(this);
framelayout.addView(uv);
setContentView(framelayout);
private class uview extends android.view.View {
public uview(android.content.Context c) {
super(c);
}
public void onDraw(android.graphics.Canvas c) {
android.graphics.Paint paint = new android.graphics.Paint();
paint.setColor(android.graphics.Color.BLACK);
paint.setStrokeWidth(10);
c.drawLine(0, 0, c.getWidth(), c.getHeight(), paint);
c.drawLine(c.getWidth(), 0, 0, c.getHeight(), paint);
}
}
グラフィックスを同時に表示させても、EditTextとButtonも重なって表示されて各ウィジットのイベントも動作します。

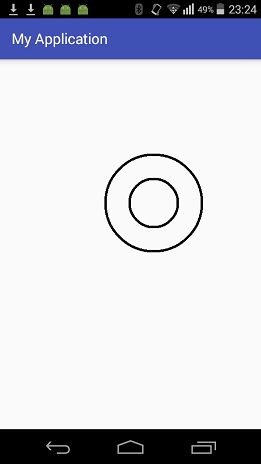
■2つのViewを重ねる
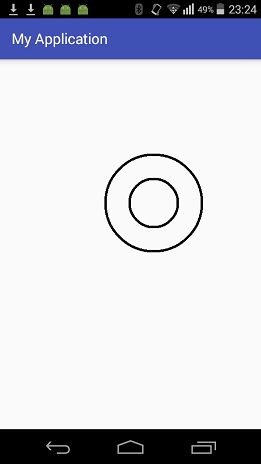
二つのViewを用意して重ね合わせてタッチした部分にサイズの違う円を描いてみます。
重ね合わさったViewの両方に対してイベントも発生します。
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
android.widget.FrameLayout framelayout = new android.widget.FrameLayout(this);
uview uv=new uview(this,50);
framelayout.addView(uv);
uv.setOnTouchListener(new android.view.View.OnTouchListener(){
@Override
public boolean onTouch(android.view.View v, android.view.MotionEvent e) {
((uview)v).point(e.getX(),e.getY());
return false;
}
});
uview uv2=new uview(this,100);
framelayout.addView(uv2);
uv2.setOnTouchListener(new android.view.View.OnTouchListener(){
@Override
public boolean onTouch(android.view.View v, android.view.MotionEvent e) {
((uview)v).point(e.getX(),e.getY());
return false;
}
});
setContentView(framelayout);
}
private class uview extends android.view.View {
float _x,_y;
int _size;
public uview(android.content.Context c,int size) {
super(c);
_size=size;
}
public void onDraw(android.graphics.Canvas c) {
android.graphics.Paint paint = new android.graphics.Paint();
paint.setColor(android.graphics.Color.BLACK);
paint.setStrokeWidth(5);
paint.setStyle(android.graphics.Paint.Style.STROKE);
c.drawCircle(_x,_y,_size,paint);
}
public void point(float x,float y){
_x=x;
_y=y;
invalidate();
}
}
}
画面上にタッチすると二つのViewにイベントが伝わり、各Viewがサイズの違う円を描画して、二つの円が描画されます。

▲トップページ
>
android