●viewを使ったグラフィックス
ただ単に、他の言語だと描画部分でグラフィックスメソッドを呼び出すだけでいけるのですが、
なんだか、ちょっとめんどくさいです。
viewクラスまたは、派生クラスのonDrawをオーバーライドして書き換える必要があります。
サンプルではカスタムビューを作成してonDrawをオーバーライドしています。
それを画面に表示することによってグラフィックスを実現しています。
public class MainActivity extends AppCompatActivity {
uview uv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
uv = new uview(this);
setContentView(uv);
uv.setText("test");
}
private class uview extends android.view.View {
public uview(android.content.Context c) {
super(c);
}
String str_buff = "";
public void onDraw(android.graphics.Canvas c) {
c.drawColor(android.graphics.Color.LTGRAY);
android.graphics.Paint paint = new android.graphics.Paint();
paint.setStyle(android.graphics.Paint.Style.FILL);
paint.setColor(android.graphics.Color.BLUE);
paint.setTextSize(50);
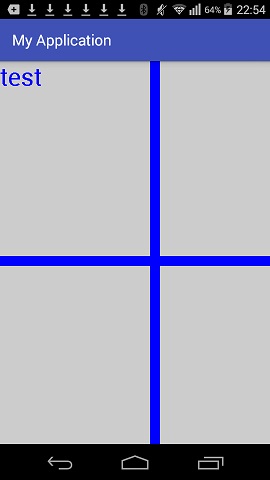
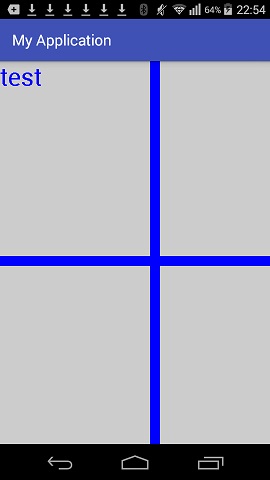
c.drawText(str_buff, 0, 50, paint);
c.drawRect(300, 0, 320, c.getHeight(), paint);
c.drawRect(0, 390, c.getWidth(), 410, paint);
}
public void setText(String str) {
str_buff = str;
//setWillNotDraw(false);
invalidate();
}
}
}
invalidate()の再描画メソッドは暇な時に描画するよって意味ですから、あんまり
リアルタイムな描画は期待しな方がいいです。
onDrawは我々の感知できないOSの世界から呼び出されますので呼び出すのは難しそうです。
どうしても、アニメーションみたいに描画したいなら少しの間に無理矢理onDrawの中でループするしかなさそうです。
あと、drawTextの座標がc.drawText(str_buff, x, y, paint); xが文字列の先頭であるのに対して、
yが文字列の下側であるのに注意が必要です。
一番下というわけではなく、下線に従って書いた時の線の座標です。
だからもっと下まで文字がはみ出ます。
例えば、小文字のgとか、下側にはみ出ます。
 実際に動かしてみると、このようになります。
■線を引く
線を引くにはdrawLine(0, 0, x, y, paint);のようにします、その時の線の幅はsetStrokeWidth(w);で指定します。
paint.setStrokeWidth(50);
c.drawLine(0, 0, 500, 700, paint);
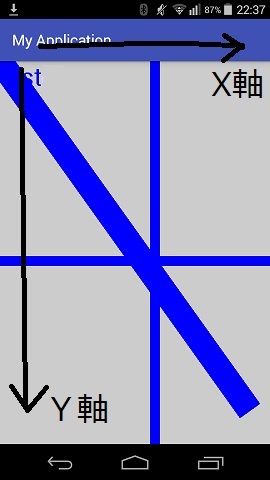
こうすると、結構太い斜め線が表示されます。
実際に動かしてみると、このようになります。
■線を引く
線を引くにはdrawLine(0, 0, x, y, paint);のようにします、その時の線の幅はsetStrokeWidth(w);で指定します。
paint.setStrokeWidth(50);
c.drawLine(0, 0, 500, 700, paint);
こうすると、結構太い斜め線が表示されます。
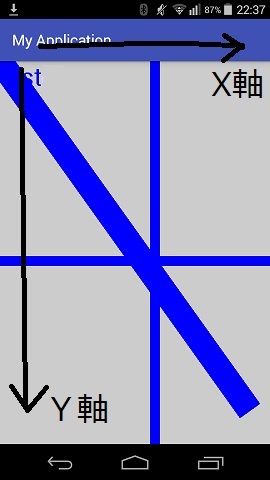
 太い斜め線が表示されているのがわかります。
プログラム上の座標は左上を起点として横向きがX軸、縦向きがY軸になります。
横幅と高さはgetWidth()、getHeight()で取得できます。
■文字列の高さ
drawTextの指定する座標は左の下です、普通は左の上のイメージですからややこしいです。
画面の一番上にテキストを表示するには、
c.drawText("test",0,0-paint.getFontMetrics().top,paint);
のようにする必要があります。
また、一番下に描画するには、
c.drawText("test",0,view.getHeight()-paint.getFontMetrics().bottom ,paint);
のようにする必要があります。
drawTextの高さの座標が分かりにくいので次のようなプログラムを実行してみます。
paint.setTextSize(100);
str_buff="abcdefghijklmnあいうえお";
c.drawText(str_buff, 0,200, paint);
paint.setStrokeWidth(2);
c.drawLine(0, 200,c.getWidth(),200, paint);
c.drawLine(0, 200 + paint.getFontMetrics().bottom ,c.getWidth(),200 + paint.getFontMetrics().bottom,paint);
c.drawLine(0, 200 + paint.getFontMetrics().top,c.getWidth(),200 + paint.getFontMetrics().top, paint);
太い斜め線が表示されているのがわかります。
プログラム上の座標は左上を起点として横向きがX軸、縦向きがY軸になります。
横幅と高さはgetWidth()、getHeight()で取得できます。
■文字列の高さ
drawTextの指定する座標は左の下です、普通は左の上のイメージですからややこしいです。
画面の一番上にテキストを表示するには、
c.drawText("test",0,0-paint.getFontMetrics().top,paint);
のようにする必要があります。
また、一番下に描画するには、
c.drawText("test",0,view.getHeight()-paint.getFontMetrics().bottom ,paint);
のようにする必要があります。
drawTextの高さの座標が分かりにくいので次のようなプログラムを実行してみます。
paint.setTextSize(100);
str_buff="abcdefghijklmnあいうえお";
c.drawText(str_buff, 0,200, paint);
paint.setStrokeWidth(2);
c.drawLine(0, 200,c.getWidth(),200, paint);
c.drawLine(0, 200 + paint.getFontMetrics().bottom ,c.getWidth(),200 + paint.getFontMetrics().bottom,paint);
c.drawLine(0, 200 + paint.getFontMetrics().top,c.getWidth(),200 + paint.getFontMetrics().top, paint);
 文字の上がtop下がbottomで取得できます。
topもbottomもc.drawTextで描画した座標からの距離です。
だからtopの座標はマイナスになります。
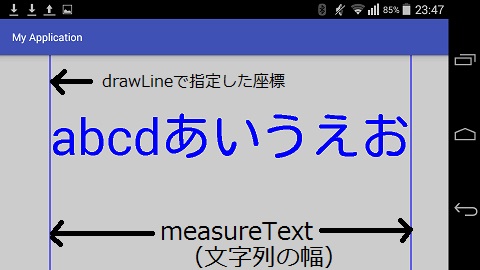
■文字列の幅
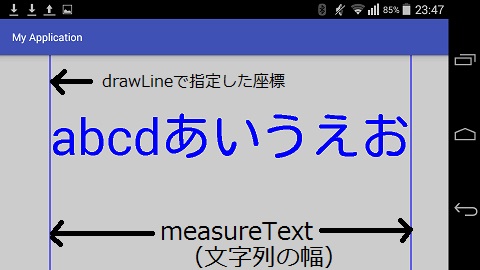
次に文字列の幅を取得してみます。
paint.setTextSize(100);
str_buff="abcdあいうえお";
c.drawText(str_buff, 100,200, paint);
paint.setStrokeWidth(2);
c.drawLine(100,0,100,c.getHeight(), paint);
c.drawLine(100+paint.measureText(str_buff),0,100+paint.measureText(str_buff),c.getHeight(), paint);
文字の上がtop下がbottomで取得できます。
topもbottomもc.drawTextで描画した座標からの距離です。
だからtopの座標はマイナスになります。
■文字列の幅
次に文字列の幅を取得してみます。
paint.setTextSize(100);
str_buff="abcdあいうえお";
c.drawText(str_buff, 100,200, paint);
paint.setStrokeWidth(2);
c.drawLine(100,0,100,c.getHeight(), paint);
c.drawLine(100+paint.measureText(str_buff),0,100+paint.measureText(str_buff),c.getHeight(), paint);
 文字列の幅はmeasureTextで取得できます。
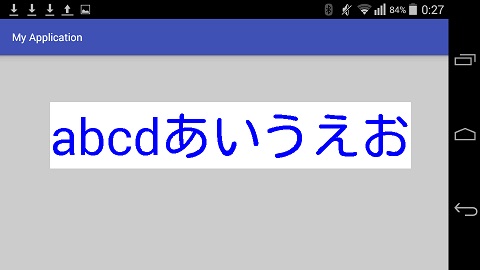
→高さと幅の応用で背景を塗りつぶす
public void onDraw(android.graphics.Canvas c) {
c.drawColor(android.graphics.Color.LTGRAY);
android.graphics.Paint paint = new android.graphics.Paint();
paint.setStyle(android.graphics.Paint.Style.FILL);
paint.setColor(android.graphics.Color.BLUE);
paint.setTextSize(100);
str_buff="abcdあいうえお";
paint.setColor(android.graphics.Color.WHITE);
c.drawRect(100,200+ paint.getFontMetrics().top, 100+paint.measureText(str_buff), 200+paint.getFontMetrics().bottom, paint);
paint.setColor(android.graphics.Color.BLUE);
c.drawText(str_buff, 100,200, paint);
}
文字列の幅はmeasureTextで取得できます。
→高さと幅の応用で背景を塗りつぶす
public void onDraw(android.graphics.Canvas c) {
c.drawColor(android.graphics.Color.LTGRAY);
android.graphics.Paint paint = new android.graphics.Paint();
paint.setStyle(android.graphics.Paint.Style.FILL);
paint.setColor(android.graphics.Color.BLUE);
paint.setTextSize(100);
str_buff="abcdあいうえお";
paint.setColor(android.graphics.Color.WHITE);
c.drawRect(100,200+ paint.getFontMetrics().top, 100+paint.measureText(str_buff), 200+paint.getFontMetrics().bottom, paint);
paint.setColor(android.graphics.Color.BLUE);
c.drawText(str_buff, 100,200, paint);
}
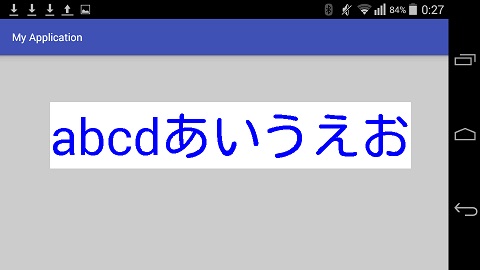
 文字列の高さと幅を取得して文字の背景を塗りつぶしています。
文字列の高さと幅を取得して文字の背景を塗りつぶしています。
▲トップページ
>
android
 実際に動かしてみると、このようになります。
■線を引く
線を引くにはdrawLine(0, 0, x, y, paint);のようにします、その時の線の幅はsetStrokeWidth(w);で指定します。
paint.setStrokeWidth(50);
c.drawLine(0, 0, 500, 700, paint);
こうすると、結構太い斜め線が表示されます。
実際に動かしてみると、このようになります。
■線を引く
線を引くにはdrawLine(0, 0, x, y, paint);のようにします、その時の線の幅はsetStrokeWidth(w);で指定します。
paint.setStrokeWidth(50);
c.drawLine(0, 0, 500, 700, paint);
こうすると、結構太い斜め線が表示されます。
 太い斜め線が表示されているのがわかります。
プログラム上の座標は左上を起点として横向きがX軸、縦向きがY軸になります。
横幅と高さはgetWidth()、getHeight()で取得できます。
■文字列の高さ
drawTextの指定する座標は左の下です、普通は左の上のイメージですからややこしいです。
画面の一番上にテキストを表示するには、
c.drawText("test",0,0-paint.getFontMetrics().top,paint);
のようにする必要があります。
また、一番下に描画するには、
c.drawText("test",0,view.getHeight()-paint.getFontMetrics().bottom ,paint);
のようにする必要があります。
drawTextの高さの座標が分かりにくいので次のようなプログラムを実行してみます。
paint.setTextSize(100);
str_buff="abcdefghijklmnあいうえお";
c.drawText(str_buff, 0,200, paint);
paint.setStrokeWidth(2);
c.drawLine(0, 200,c.getWidth(),200, paint);
c.drawLine(0, 200 + paint.getFontMetrics().bottom ,c.getWidth(),200 + paint.getFontMetrics().bottom,paint);
c.drawLine(0, 200 + paint.getFontMetrics().top,c.getWidth(),200 + paint.getFontMetrics().top, paint);
太い斜め線が表示されているのがわかります。
プログラム上の座標は左上を起点として横向きがX軸、縦向きがY軸になります。
横幅と高さはgetWidth()、getHeight()で取得できます。
■文字列の高さ
drawTextの指定する座標は左の下です、普通は左の上のイメージですからややこしいです。
画面の一番上にテキストを表示するには、
c.drawText("test",0,0-paint.getFontMetrics().top,paint);
のようにする必要があります。
また、一番下に描画するには、
c.drawText("test",0,view.getHeight()-paint.getFontMetrics().bottom ,paint);
のようにする必要があります。
drawTextの高さの座標が分かりにくいので次のようなプログラムを実行してみます。
paint.setTextSize(100);
str_buff="abcdefghijklmnあいうえお";
c.drawText(str_buff, 0,200, paint);
paint.setStrokeWidth(2);
c.drawLine(0, 200,c.getWidth(),200, paint);
c.drawLine(0, 200 + paint.getFontMetrics().bottom ,c.getWidth(),200 + paint.getFontMetrics().bottom,paint);
c.drawLine(0, 200 + paint.getFontMetrics().top,c.getWidth(),200 + paint.getFontMetrics().top, paint);
 文字の上がtop下がbottomで取得できます。
topもbottomもc.drawTextで描画した座標からの距離です。
だからtopの座標はマイナスになります。
■文字列の幅
次に文字列の幅を取得してみます。
paint.setTextSize(100);
str_buff="abcdあいうえお";
c.drawText(str_buff, 100,200, paint);
paint.setStrokeWidth(2);
c.drawLine(100,0,100,c.getHeight(), paint);
c.drawLine(100+paint.measureText(str_buff),0,100+paint.measureText(str_buff),c.getHeight(), paint);
文字の上がtop下がbottomで取得できます。
topもbottomもc.drawTextで描画した座標からの距離です。
だからtopの座標はマイナスになります。
■文字列の幅
次に文字列の幅を取得してみます。
paint.setTextSize(100);
str_buff="abcdあいうえお";
c.drawText(str_buff, 100,200, paint);
paint.setStrokeWidth(2);
c.drawLine(100,0,100,c.getHeight(), paint);
c.drawLine(100+paint.measureText(str_buff),0,100+paint.measureText(str_buff),c.getHeight(), paint);
 文字列の幅はmeasureTextで取得できます。
→高さと幅の応用で背景を塗りつぶす
public void onDraw(android.graphics.Canvas c) {
c.drawColor(android.graphics.Color.LTGRAY);
android.graphics.Paint paint = new android.graphics.Paint();
paint.setStyle(android.graphics.Paint.Style.FILL);
paint.setColor(android.graphics.Color.BLUE);
paint.setTextSize(100);
str_buff="abcdあいうえお";
paint.setColor(android.graphics.Color.WHITE);
c.drawRect(100,200+ paint.getFontMetrics().top, 100+paint.measureText(str_buff), 200+paint.getFontMetrics().bottom, paint);
paint.setColor(android.graphics.Color.BLUE);
c.drawText(str_buff, 100,200, paint);
}
文字列の幅はmeasureTextで取得できます。
→高さと幅の応用で背景を塗りつぶす
public void onDraw(android.graphics.Canvas c) {
c.drawColor(android.graphics.Color.LTGRAY);
android.graphics.Paint paint = new android.graphics.Paint();
paint.setStyle(android.graphics.Paint.Style.FILL);
paint.setColor(android.graphics.Color.BLUE);
paint.setTextSize(100);
str_buff="abcdあいうえお";
paint.setColor(android.graphics.Color.WHITE);
c.drawRect(100,200+ paint.getFontMetrics().top, 100+paint.measureText(str_buff), 200+paint.getFontMetrics().bottom, paint);
paint.setColor(android.graphics.Color.BLUE);
c.drawText(str_buff, 100,200, paint);
}
 文字列の高さと幅を取得して文字の背景を塗りつぶしています。
文字列の高さと幅を取得して文字の背景を塗りつぶしています。